Maybe...
Or maybe I'm obsessed with not switching between keyboard and mouse!
I'd like to introduce my newest dictionary, the Poniard. The poniard is the left-handed dagger of Steno. It was used in place of a shield during polite European swordplay, and was quite the discovery. A poniard was easier to carry when shopping for the Mrs. than even the smallest shield, allowed the user to be offensive, and generally looked cool on a gentleman's hip. Now, just like a dashing Renaissance swordmaster, anyone will be able to sally forth in style while fending off rude emails.
This steno poniard is a left-handed dictionary. Using it, I'm able to type 99% of anything I'd ever type with both hands, but without releasing the mouse at any point. It's perfect for all flavors of editing. With the right hand firmly wielding the mouse I slash the cursor madly wherever I have text to expunge, cut it with the left, click again where it needs pasting, drop it in with the left, and fly bravely into the next grammatical disaster to begin again.
Using nothing but my trusty poniard, I am able to type this paragraph entire (to include arrowing around and adding random punctuation - like! and? 4 no good "reason", or 'cause' if you'd rather. And, yes, the lowly ` and * can be found.) Things like [], {}, and <> are present, of course, as are =, +, ^, and /. I tweaked the number system so 1234567890,10,11,12 are all available through the Nimble Number System and added the traditional punctuation marks with them. Shift-8 gives you a *. I've also built in F 1-12 with any one of shift, control, and alt.
Yes, that paragraph entire was typed using the poniard. My right hand was lazily draped across the back of the couch the entire time. I achieved a stunning 3 words per minute doing so. Needless to say, that's with no muscle memory, since I just finished building it, but I'm beginning to feel the love. A year from now, I'd love to be up to 20 words per minute with it. That's okay, because I intend to use it mostly as an editing enabler.
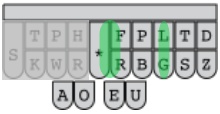
Things like arrowing around, pasting, deleting, and typing individual letters to make a plural of a lonely word work great with this system. Things like alt-F4 and ctrl-W are breathtakingly easy. It was actually made to ctrl-A, ctrl-C, ctrl-V and does so with STKPWRO/KRO*/SRO*.
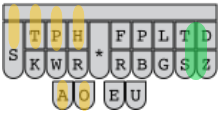
You'll recognize the C and the V, and gather adding an O adds the control key to the stroke. The A is the new stroke there, being STKPWR (best read as Z+R). It's always been the vowels that killed any singlehanded system, and not just E and U. Every consonant can be made using the 7 keys of the left fingers. It's the vowels that stubbornly refuse to fit. I've treated the left-hand keyboard as 7 keys plus 4 modifiers (being the #, *, A, and O). Using those 11 keys, I've generated something like 250 strokes. It's a bit tight, but I've tried to impose some order.
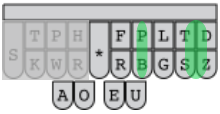
The consonants are unchanged. The vowels are all Z-based. Z+R=A, Z+R*=O, Z+H=E, Z+H*=U, Z+HR*=I. Yes, I is a full mash of all finger keys. Adding the traditional steno A-key adds "shift" to the letter. That's how you make a capital letter. Adding O adds "control". Adding AO does not add "shift-control" to the letter, as you might expect, but adds "alt". So, you can add the 3 main modifiers to the keys, but not in combinations like shift-control or alt-control. So far, that's not hurt me. If I deem it necessary, I've got an idea for that, but it will be complex and I'm going to let the stuff I have sink in a bit before I try to go that far.
The action keys, like return, backspace, delete, page up and down, tab, et cetera are all available and use the patterns already proven in the Nimble Single Stroke Commands dictionary. Again, adding shift, control, and alt is done the same way as the letters.
The function keys were a little tricky, but I've gone with the Nimble Number System again, and this time added *. So, hitting a nimble 8+* will give you F8. Add an O to that, and you have control-F8.
And then things get even stickier. Sorry. It's the best I was able to do, and I'm getting quite comfortable with it. The next 16 patterns are all just shape-based.
SKWH: ,.!?
STPR :;/\
SKPH ([{<
STWR "'`*
Make the shape to get the first character in the list. Add A for the second, add O for the third, add AO for the fourth. And then, if you add * to any shape, you get a variation of the plain character. You might get a close bracket or a space-less version of the same punctuation.
Just one more note to make here. I lost two left-hand-only briefs that I cared about. Other's mileage may vary. I lost KPA* to force upper case without a space. At the same time, I needed a way to force lowercase as well, so I put all that on STK. STK forces lower, STK* forces upper case, and STKA* forces a blank space then upper. If you feel more need to keep using KPA than to have X, though, you can just add a KPA* at the end of the dictionary to override the dictionary's default.
# Give the left hand ability to force to "lower", "upper", and "upper with space" commands
values['STK'] = '{^^}'
values['STK*'] = '{^}{-|}'
values['STKA*'] = '{}{-|}'
And then I needed to replace WR for were. I used WE*R. Again, if you don't expect to need the right arrow, you can create an override and get it back.
# Add-ons to make up for briefs we've overwritten
# Replace WR (were)
values['W*ER'] = 'were'
Okay. That about does it for a first introduction. If enough people think this has potential and want documentation I'm sure I can be persuaded. Here's hoping someone else thinks it's a useful idea.
Poniard